Prism Syntax Highlighter nhẹ và nhanh cho Blogger
Syntax Highlighter là một plugin giúp chúng ta thực hiện công việc Highlight những đoạn code mà chúng ta chia sẻ, bằng việc thêm vào những màu sắc đặt trưng cho từng kiểu mã. Bằng việc highlight những đoạn mã của chúng ta, nó sẽ giúp cho cả ta và người đọc dễ dàng nhìn và hiểu đoạn mã đó hơn. Hiện tại thì có rất nhiều dạng Highlighter được chia sẻ trên mạng Internet, từ nặng đến nhẹ từ nhiều tính năng đến ít tính năng.
Sau một thời gian tìm kiếm thì mình đã tìm thấy Prism một Syntax Highlighter khá nhỏ nhẹ, và tính năng cũng tương đối đầy đủ. Nó cũng khá tương tự với Prettify, nhưng có cái mình kết cái giao diện của nó hơn, trông rõ rằng và tinh tế. Thôi không dài dòng nữa vào thẳng vấn đề luôn mình sẽ hướng dẫn các bạn về cách cài đặt plugin này vào Blogger và cách sử dụng cơ bản về nó.
Đối với Javascript
Bạn hãy chèn mã nhúng Javascript của nó vào trước thẻ </body> trong template là được. Về mặt đoạn Javascript đó, có 2 lựa chọn cho bạn.
Lựa chọn đầu tiên là lên website chính thức
Bạn có thể lên trực tiếp website chính thức của nhà phát triển để tải nó về
http://prismjs.com/download.html
tại đây bạn có thể tùy chỉnh tính năng cho nó, thích cái nào thì thêm vào, không thích thì bỏ ra.
Rồi sau đó có thể sử dụng một số dịch vụ lưu trữ Google Drive, Google Code, Dropbox,... để nhúng về sử dụng.
Đối với lựa chọn này thì thường tốc độ load không gọi là quá nhanh, nhưng bạn có quyền lựa chọn tính năng.
Lựa chọn thứ 2 sử dụng script các dịch vụ CDN
Sau một ít thời gian lục lọi trên các dịch vụ CDN thì mình tìm thấy 2 dịch vụ đang tồn tại plugin Prism này. CDN là viết tắt của Content Delivery Network, nó là một dải các server cung cấp nội dung từ website dựa trên vị trí hiện tại của người dùng mà chọn server gần nhất để cấp phát. Do đó tốc độ cấp phát dữ liệu của nó cực kì lẹ.
Đầu tiên là CDNJS của Cloudflare, đây là mã nhúng của nó
Dịch vụ CDN tiếp theo có lưu trự nó là jsDelivr, đây là mã nhúng của nó
http://prismjs.com/download.html
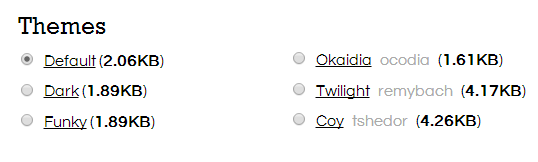
chọn kiểu mà bạn thích ở thanh bên phải
bạn sẽ xem được demo của nó ở cuối trang.
Sau khi chọn được một giao diện ưng ý thì bạn lên lại đầu trang chọn đúng tên giao diện đó
sau đó lại tiếp tục kéo xuống cuối trang, tại phần bên phải
bạn có thể sao chép toàn bộ đoạn css đó và chèn vào trước thẻ ]]></b:skin>. Hoặc down về, rồi tiếp tục sử dụng Google Drive và nhúng về trên thẻ </head>
Hướng dẫn sử dụng Prism
Sử dụng prism cũng rất là đơn giản, công việc bạn phải làm là lúc đăng bài, hãy chuyển sang soạn thảo HTML và đang theo cấu trúc sau
Hiểu lầm thường gặp
Sau một thời gian tìm kiếm thì mình đã tìm thấy Prism một Syntax Highlighter khá nhỏ nhẹ, và tính năng cũng tương đối đầy đủ. Nó cũng khá tương tự với Prettify, nhưng có cái mình kết cái giao diện của nó hơn, trông rõ rằng và tinh tế. Thôi không dài dòng nữa vào thẳng vấn đề luôn mình sẽ hướng dẫn các bạn về cách cài đặt plugin này vào Blogger và cách sử dụng cơ bản về nó.
Cài đặt Prism vào Blogger
Để cài đạt Prism khá đơn giản, chỉ cần chèn đoạn script hỗ trợ và phần css của nó vào Blogger Template của bạn là xong rồi. Bây giờ chúng ta tìm đoạn script và css đó ở đâu?Đối với Javascript
Bạn hãy chèn mã nhúng Javascript của nó vào trước thẻ </body> trong template là được. Về mặt đoạn Javascript đó, có 2 lựa chọn cho bạn.
Lựa chọn đầu tiên là lên website chính thức
Bạn có thể lên trực tiếp website chính thức của nhà phát triển để tải nó về
http://prismjs.com/download.html
tại đây bạn có thể tùy chỉnh tính năng cho nó, thích cái nào thì thêm vào, không thích thì bỏ ra.
Rồi sau đó có thể sử dụng một số dịch vụ lưu trữ Google Drive, Google Code, Dropbox,... để nhúng về sử dụng.
Đối với lựa chọn này thì thường tốc độ load không gọi là quá nhanh, nhưng bạn có quyền lựa chọn tính năng.
Lựa chọn thứ 2 sử dụng script các dịch vụ CDN
Sau một ít thời gian lục lọi trên các dịch vụ CDN thì mình tìm thấy 2 dịch vụ đang tồn tại plugin Prism này. CDN là viết tắt của Content Delivery Network, nó là một dải các server cung cấp nội dung từ website dựa trên vị trí hiện tại của người dùng mà chọn server gần nhất để cấp phát. Do đó tốc độ cấp phát dữ liệu của nó cực kì lẹ.
Đầu tiên là CDNJS của Cloudflare, đây là mã nhúng của nó
<script src='//cdnjs.cloudflare.com/ajax/libs/prism/0.0.1/prism.js'/>Dịch vụ CDN tiếp theo có lưu trự nó là jsDelivr, đây là mã nhúng của nó
<script src='//cdn.jsdelivr.net/prism/0.1/prism.js'/>Đối với CSS
Bạn hãy lên website của nó vẫn với đường link cũhttp://prismjs.com/download.html
chọn kiểu mà bạn thích ở thanh bên phải
bạn sẽ xem được demo của nó ở cuối trang.
Sau khi chọn được một giao diện ưng ý thì bạn lên lại đầu trang chọn đúng tên giao diện đó
sau đó lại tiếp tục kéo xuống cuối trang, tại phần bên phải
bạn có thể sao chép toàn bộ đoạn css đó và chèn vào trước thẻ ]]></b:skin>. Hoặc down về, rồi tiếp tục sử dụng Google Drive và nhúng về trên thẻ </head>
Hướng dẫn sử dụng Prism
Sử dụng prism cũng rất là đơn giản, công việc bạn phải làm là lúc đăng bài, hãy chuyển sang soạn thảo HTML và đang theo cấu trúc sau
<pre><code class="language-xxxxxx">
đoạn mã của bạn
</code></pre>/* http://prismjs.com/download.html?themes=prism&languages=markup+css+clike+javascript */Hiểu lầm thường gặp
<pre><code class="language-css">
<style>
.css { background: #FFF }
</style>
</code></pre>





Mọi nhận xét trên blog KslZone.NET sẽ được kiểm duyệt trước khi được xuất bản trên blog. Lưu ý: Nếu bạn để lại backlink về website của bạn, miễn là kèm theo nhận xét hợp lý thì nhận xét đó vẫn sẽ được chấp nhận. Nếu bạn muốn hiện mã HTML thì bạn cần chuyển đổi trước bằng công cụ phía dưới.