Thêm Syntax Highlighter vào Blogger
Hiện tại có rất nhiều dạng Syntax Highlighter được chia sẽ rộng rãi trên mạng internet, Syntax Highlighter thường được sử dụng ở những blog chia sẻ về tin học đặc biệt là về lập trình, nó giúp người dùng dễ dàng nhận biết các đoạn mã có trong bài viết đó bằng việc cho vào những màu sắc đặc trưng của từng mã và hôm nay mình xin hướng dẫn các bạn sử dụng "Prettify Syntax Highlighter" một trong những dạng của Systax Highlighter. Prettify có thể nhận dạng được khá nhiều ngôn ngữ, và đặc biết là tốc độ xử lý khá tốt trên mọi loại trình duyệt.
Video hướng dẫn: http://youtu.be/m79JXooz9eI
Hướng dẫn cài đặt
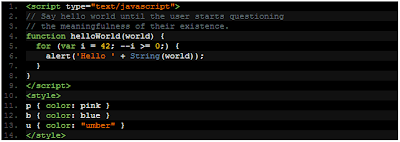
Cài đặt Prettify rất đơn giản cho mọi loại website. Đối với blogger các bạn vào Mẫu → Chỉnh sửa HTML thêm đoạn code sau vào trước thẻ </body><script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script>Sau khi chèn thành công, việc đơn giản tiếp theo là trong lúc bạn viết bạn hãy sử dụng class="prettyprint" cho thẻ <pre> hoặc thẻ <code>, và nếu bạn muốn có thêm hàng số các bạn hãy sử dụng class="prettyprint linenums", thế là bạn đã thành công. Ví dụ:
<pre class="prettyprint">
$(function() {
alert('I am using Prettify as Syntax Highlighter');
});
</pre>
Ngoài ra có một vài style (màu sắc các đoạn code). Bạn chỉ cần thêm ?skin=<tên file css> phía sau link js. Ví dụ:<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js?skin=desert"></script>
Video hướng dẫn: http://youtu.be/m79JXooz9eI


lúc 11:50 5 tháng 9, 2014
Thủ thuật Blogger
lúc 20:43 14 tháng 9, 2014
:) :D :(