Tối ưu trang bài viết Blogger chuẩn HTML5
Trước đây mình đã có bài viết giúp các bạn tối ưu cho Blogger Template đạt chuẩn HTML5, nhưng nếu bạn kiểm tra qua từng trang một thì bạn sẽ thấy mình chỉ mới hướng dẫn các bạn tối ưu xong cho phần trang chủ thôi. Chính vì thế để giúp đỡ tiếp tục các bạn có một trang bài viết đạt chuẩn do đó mình mình lập ra bài viết này. Mong rằng qua bài viết này nữa, các bạn sẽ có một template đầy đủ các trang đều ở chuẩn HTML5.
hoặc chuyển sang soạn thảo HTML và thêm vào một cách thủ công.
Sau khi viết bài xong, nếu bài viết có hình ảnh các bạn nên chuyên qua soạn thảo bằng HTML và xóa toàn bộ những thuộc tính này này nếu bạn tìm thấy border="0", imageanchor="1", width ="320", height="115", lưu ý là thông số bên trong width và height có thể sẽ khác nhé.
Nếu hình ảnh bạn có thêm chú thích, thì các bạn tiếp tục tìm xóa đoạn này
bạn có thể sử dụng chúng để thay thế những nút có trên blog của bạn.
Đầu tiên tìm xóa toàn bộ
bằng
của mình đã chia sẻ.
mặc dù không có thumbnail nhưng vẫn khá là OK, bạn có thể tùy chỉnh lại css để phù hợp hơn với blog của bạn.
để tự tích hợp hệ thống bình luận này vào blog của mình.
sau khi hoàn thành chúng ta tiếp tục làm một số thứ nhỏ nửa.
Tìm đến đoạn mã sau đây
Bài viết
Trong khi đăng bài viết nếu có hình ảnh, bạn phải thêm thuộc tính atl vào ảnh, bạn có thể thêm bằng công cụ mặc định của Bloggerhoặc chuyển sang soạn thảo HTML và thêm vào một cách thủ công.
Sau khi viết bài xong, nếu bài viết có hình ảnh các bạn nên chuyên qua soạn thảo bằng HTML và xóa toàn bộ những thuộc tính này này nếu bạn tìm thấy border="0", imageanchor="1", width ="320", height="115", lưu ý là thông số bên trong width và height có thể sẽ khác nhé.
Nếu hình ảnh bạn có thêm chú thích, thì các bạn tiếp tục tìm xóa đoạn này
align="center" cellpadding="0" cellspacing="0"Các nút chia sẻ
Các nút chia sẻ hiện thời bạn sử dụng trong template đôi khi không phù hợp với chuẩn HTML5, bạn phải thay thế hoặc chỉnh sửa hoặc thay thế chúng, mình có bài viếtbạn có thể sử dụng chúng để thay thế những nút có trên blog của bạn.
Breadcumb
Thông thường những breadcrumb hiện tại được chia sẻ cũng như thêm vào hầu hết mọi Blogger Template hiện tại đều không đạt chuẩn HTML5. Để khắc phục mình sẽ hướng dẫn các bạn làm cơ bản như sau, hầu hết là chỉnh xác, do mỗi template mỗi khác nên mình không tìm đủ trường hợp ra được.Đầu tiên tìm xóa toàn bộ
xmlns:v='http://rdf.data-vocabulary.org/#'typeof='v:Breadcrumb'itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'property='v:title' rel='v:url'itemprop='url'<a expr:href='data:label.url' itemprop='url'>Home</a><a expr:href='data:label.url' itemprop='url'><span itemprop="title">Home</span></a>bằng
<a expr:href='data:label.url' itemprop='url'><span itemprop='title'><data:label.name/></span></a>của mình đã chia sẻ.
Bài viết liên quan
Về bài viết liên quan hiện tại thì mình vẫn đang tìm kiếm cách khắc phục, các bạn có thể sử dụng tiện ích bài viết liên quan sau của mìnhmặc dù không có thumbnail nhưng vẫn khá là OK, bạn có thể tùy chỉnh lại css để phù hợp hơn với blog của bạn.
Nhận xét
Phần nhận xét của Blogger là một trong những phần khi kiểm tra chuẩn HTML5 xuất hiện lỗi nhiều nhất. Hiện tại để chỉnh sửa lại toàn bộ thì vô cùng khó khăn, mình đưa ra cho các bạn một số lựa chọn như sau:Chuyển qua sử dụng nhận xét của Google+
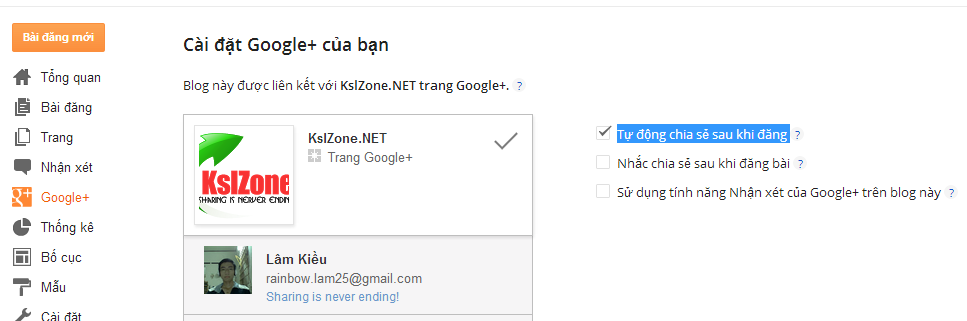
Để chuyển qua sử dụng nhận xét của Google+ bạn vào trang tổng quan của blog, chọn vào tab Google+, tick chọn "Sử dụng tính năng Nhận xét của Google+ trên blog này"Chuyển qua sử dụng nhận xét của Disqus
Disqus là một hệ thống bình luận đã có từ khá lâu rồi, mình cũng rất thích hệ thống bình luận này, các bạn có thể tham khảo qua bài viếtđể tự tích hợp hệ thống bình luận này vào blog của mình.
Thay thế nhận xét mặc định bằng bình luận phân cấp hack
Để thay thế bịnh luận mặc định bằng bình luận hack các bạn làm theo hướng dẫn sau đâysau khi hoàn thành chúng ta tiếp tục làm một số thứ nhỏ nửa.
Tìm đến đoạn mã sau đây
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/><b:if cond='data:blog.pageType == "static_page"'>
<a expr:href='"http://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;pageID=" + data:post.id' id='comment-editor-src'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<a expr:href='"http://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:post.id' id='comment-editor-src'/>
</b:if><a name='comments'/><a id='comments'/><iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/><iframe class='blogger-iframe-colorize blogger-comment-from-post' id='comment-editor' name='comment-editor'/><iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/><iframe class='blogger-iframe-colorize blogger-comment-from-post' id='comment-editor' name='comment-editor' style='display: none'/>#comment-editor {
width: 100% !important;
background: url('data:image/gif;base64,R0lGODlhKwALAPAAAKrD2AAAACH5BAEKAAEAIf4VTWFkZSBieSBB…bfrH6uWVMqDSfRx5RGnQnxa6p+wKxNpu1nY/9suORZENd7eYrSnbIRVMQvGAizhAV+hIUAAA7') 50% 30% no-repeat transparent;
border: none;
overflow: hidden;
}



lúc 02:31 29 tháng 8, 2014
Thú thực là không biết làm từ đâu luôn :(
lúc 09:26 29 tháng 8, 2014
Cứ làm từng bước từng bước từ trên xuống dưới là ok mà.
lúc 15:11 20 tháng 9, 2014
Mình dùng thủ thuật Comment hack thì từ 4 lỗi HTML5 thành 40 lỗi HTLM5....... có cách nào làm chuẩn HTML5 ko vậy? đã áp dụng full thủ thuật đó luôn rồi
lúc 15:26 20 tháng 9, 2014
Mình kiểm tra site bạn rồi, 90% lỗi là do bài viết và template có sẵn có bạn nó đã có cấu trúc không hợp chuẩn rồi, không có liên quan gì đến comment hack của mình. Nếu muốn sửa toàn bộ đạt chuẩn HTML5 thì bạn phải tự thân vận động thôi trang w3c đã hoàn toàn báo lỗi đó là những gì rồi, tất cả bài viết mình hướng dẫn đều dựa trên cấu trúc Blogger Template cơ bản.
P/S: Mình không đủ thời gian để hỗ trợ chi tiết từng cái từng cái để sửa blog của bạn theo đúng chuẩn được mong bạn thông cảm.
lúc 23:48 3 tháng 11, 2014
Cám ơn bạn chia đã chia sẻ.
Mình là newbie nên không biết nhiều
Mình có như bạn rồi nhưng phần comment vẫn báo lỗi bạn ạ bạn có thể giúp mình đc không
http://dichthuat-chaua.blogspot.com/2014/01/dich-tieng-uc-dich-cong-chung-tieng-uc.html
http://validator.w3.org/check?uri=http%3A%2F%2Fdichthuat-chaua.blogspot.com%2F2014%2F01%2Fdich-tieng-uc-dich-cong-chung-tieng-uc.html&charset=%28detect+automatically%29&doctype=Inline&group=0&user-agent=W3C_Validator%2F1.3+http%3A%2F%2Fvalidator.w3.org%2Fservices
lúc 08:22 4 tháng 11, 2014
Đúng rồi bạn, cách duy nhất để khác phục là thay comment đó bằng nhận xét phân cấp hack bạn nha, bạn đọc thêm bài viết này của mình nhé
http://www.kslzone.net/2014/07/trang-bai-viet-blogger-chuan-html5.html
lúc 23:11 15 tháng 1, 2015
trang bài viết mình còn nhiều lỗi giống hệt nhau bạn chỉ mình cách sửa lỗi này nhé
site: http://www.toilaquantri.com/2015/01/sua-loi-xuong-dong-tren-facebook.html
lúc 15:55 27 tháng 3, 2015
Cảm ơn KSLZone, mình làm được rồi ^^
Xin trân trọng mời KSL qua trang của mình và nếu có thể được thì cho lời nhận xét nhá.
Link site: TomiLearn
lúc 19:59 27 tháng 3, 2015
Ok, rảnh mình sẽ ghế blog bạn :D
lúc 09:21 6 tháng 4, 2015
Cho em hỏi chút làm thế nào để lấy Label làm title cho label đó vậy. Blog của em sao nó toàn lấy title trang chủ cho tất cả các label thôi. Chân thành cảm ơn http://www.privatelau.com
lúc 20:41 6 tháng 4, 2015
Bình thường blog mặc định đoạn mã <data:blog.pageName/> khi ở trang label nó sẽ tự lấy tên của label đó. Bạn có thể copy toàn bộ đoạn code trên thẻ <b:skin> và ném nó vào đây cho mình xem thử, nhớ convert code bằng http://www.kslzone.net/p/function-esctool-return-document.html nếu không nó không hiện đâu :D
lúc 03:00 21 tháng 6, 2015
Không thực hiện được. Bạn có thể giúp mình được không? http://ao-lop.com
lúc 18:21 21 tháng 6, 2015
Tất cả những cái trên chỉ là một phần thôi, còn nhiều chi tiết nhỏ với từng template khác nhau nữa. Cái này chắc bạn phải tự thân vận động thôi chứ mình cũng tương đối bận không làm dùm bạn được :D