Cách tích hợp Disqus vào Blogger
Nếu bạn đang tự hỏi Disqus là gì? Mình xin giới thiệu sơ về Discus như sau, Disqus là một trong những hệ thống bình luận phổ biến nhất trên thế giới đặc biệt là hoàn toàn miễn phí. Nhờ giao diện đẹp và nhiều tính năng Disqus đang được tin dùng bởi hàng triệu website trên thế giới dù lớn hay nhỏ. Hiện tại blog của mình đang xài Disqus và cảm thấy rất hài lòng về hệ thống bình luận này. Dưới đây mình xin liệt kê một số ưu điểm và nhược điểm của việc sử dụng Disqus với Blogger.
https://disqus.com/profile/signup/
sau đó điền những thông tin cần thiết và chọn Next Step
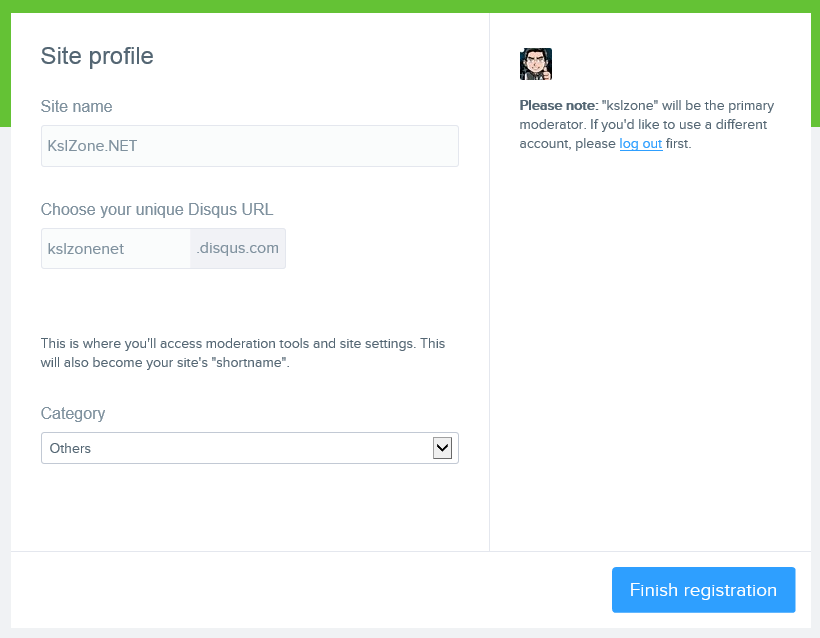
tại cửa sổ kế tiếp lại tiếp tục điền vào thông tin còn lại rồi chọn Finish reigstration
Sau khi hoàn tất, bạn sẽ thấy hàng loạt những logo của các mã nguồn mà Disqus có thể tích hợp vào, cái mà chúng ta quan tâm là Blogger, do dó click chọn logo Blogger
Tại cửa sổ này bạn chọn vào các bạn lần lượt làm theo các bước được đánh dấu sẵn, đầu tiên chọn vào Add XXXXXX to my Blogger site
một tab mới sẽ hiện lên, tại cửa sổ của tab đó các bạn chọn đúng blog của mình rồi chọn Thêm tiện ích
qua bước này thì Disqus đã hiện tại blog của bạn.
Quay trở lại với cửa sổ cũ, các bạn tiếp tục làm bước 2, chọn Tools > Import
tại đây các bạn chỉ quan tâm đến phần Sync New Comments, các bạn chọn Enable syncing, các bạn cấp quyền truy cập và chọn đúng blog của mình bước này giúp Blogger và Disqus tự động đồng bộ các nhận xét với nhau.
quay trở lại với cửa sổ cũ, làm bước 3 là bước cuối cùng để Disqus tương thích với IE
với bước cuối cùng khá đơn giản bạn có thẻ bỏ qua cũng được, và tại Disqus đã hướng dẫn khá là chi tiết nên mình không hướng dẫn lại tại đây nữa.
Bạn xóa widget đã thêm vào từ Disqus (Trong phần Bố cục của blog)
Vào Mẫu » Chỉnh sửa HTML thêm đoạn mã sau đây vào trên thẻ </body>
Cuối cùng lưu lại và kiểm tra thử.
Do bài viết đã khá là dài nên mình không hướng dẫn thêm và cách tùy chỉnh,.. nên nếu có bất kì thắc mắc gì bạn có thể để lại nhận xét ở dưới, cám ơn đã quan tâm bài viết.
Ưu điểm sử dụng Disqus với Blogger
- Dễ cài đặt và sử dụng
- Giao diện dễ nhìn
- Có chức năng đồng bộ nhận xét với Blogger
- Dể dàng quản lí nhận xét hơn
- Có thể đăng nhập nhận xét với nhiều tài khoản từ mạng xã hội
- Nhiều tính năng hấp dẫn
Nhược điểm
- Xuất hiện tương đối chậm
- Mặc dù hỗ trợ Tiếng Việt nhưng chỉ một phần
Cách tích hợp Disqus vào Blogger
Đầu tiên bạn phải đăng ký một tài khoản Discus, bạn truy cập vào trang sauhttps://disqus.com/profile/signup/
sau đó điền những thông tin cần thiết và chọn Next Step
tại cửa sổ kế tiếp lại tiếp tục điền vào thông tin còn lại rồi chọn Finish reigstration
Sau khi hoàn tất, bạn sẽ thấy hàng loạt những logo của các mã nguồn mà Disqus có thể tích hợp vào, cái mà chúng ta quan tâm là Blogger, do dó click chọn logo Blogger
Tại cửa sổ này bạn chọn vào các bạn lần lượt làm theo các bước được đánh dấu sẵn, đầu tiên chọn vào Add XXXXXX to my Blogger site
một tab mới sẽ hiện lên, tại cửa sổ của tab đó các bạn chọn đúng blog của mình rồi chọn Thêm tiện ích
qua bước này thì Disqus đã hiện tại blog của bạn.
Quay trở lại với cửa sổ cũ, các bạn tiếp tục làm bước 2, chọn Tools > Import
tại đây các bạn chỉ quan tâm đến phần Sync New Comments, các bạn chọn Enable syncing, các bạn cấp quyền truy cập và chọn đúng blog của mình bước này giúp Blogger và Disqus tự động đồng bộ các nhận xét với nhau.
quay trở lại với cửa sổ cũ, làm bước 3 là bước cuối cùng để Disqus tương thích với IE
với bước cuối cùng khá đơn giản bạn có thẻ bỏ qua cũng được, và tại Disqus đã hướng dẫn khá là chi tiết nên mình không hướng dẫn lại tại đây nữa.
Cách tích hợp Disqus vào Blogger một cách thủ công
Với các tích hợp qua việc thêm widget từ website Disqus thì với blog hiện tại của mình, đôi lúc nó không xuất hiện, do đó mình thực hiện một cách thủ công như sau:Bạn xóa widget đã thêm vào từ Disqus (Trong phần Bố cục của blog)
Vào Mẫu » Chỉnh sửa HTML thêm đoạn mã sau đây vào trên thẻ </body>
<script type='text/javascript'>
var disqus_shortname = 'EXAMPLE';
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
</script>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#comments {display:none;}
</style>
<script type='text/javascript'>
(function() {
var bloggerjs = document.createElement('script');
bloggerjs.type = 'text/javascript';
bloggerjs.async = true;
bloggerjs.src = 'http://'+disqus_shortname+'.disqus.com/blogger_item.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs);
})();
</script>
</b:if>
<style type='text/css'>
.post-comment-link { visibility: hidden; }
</style>
<script type='text/javascript'>
(function() {
var bloggerjs = document.createElement('script');
bloggerjs.type = 'text/javascript';
bloggerjs.async = true;
bloggerjs.src = 'http://'+disqus_shortname+'.disqus.com/blogger_index.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs);
})();
</script>Lưu ý: Thay EXAMPLE bằng đoạn đầu URL Disqus ở trên lúc bạn đăng ký, v.d. của mình là kslzonenet.disqus.com thì nó là kszonenetCuối cùng lưu lại và kiểm tra thử.
Lời kết
Hiện tại việc thêm Disqus vào blog hiện tại của mình thì cảm thấy rất hài lòng về chất lượng của nó. Rất nhiều bài viết trên các blog cá nhân thường phân tích Disqus không tốt cho SEO, nhưng với chức năng Sync (đồng bộ) đặc biệt chỉ có ở Blogger, mình đảm bảo các bạn hoàn toàn có thể yên tâm về vấn đề SEO mà các mã nguồn khác mắc phải. Bạn có thể tìm bất kì đoạn nhận xét ở bài viết trước của mình trên Google, hoàn toàn đã được index lên đó.Do bài viết đã khá là dài nên mình không hướng dẫn thêm và cách tùy chỉnh,.. nên nếu có bất kì thắc mắc gì bạn có thể để lại nhận xét ở dưới, cám ơn đã quan tâm bài viết.










lúc 09:02 6 tháng 4, 2014
Cuối cùng thì mình lại quay lại với cmt của google và fb thôi. Phức tạp quá người dùng không thích.
lúc 09:04 6 tháng 4, 2014
Tương tự, mặc dù nó khá phổ biến, nhưng nhiều người không biết cách sử dụng dẫn đến comment ít đi :(
lúc 07:38 29 tháng 9, 2014
chèn vô thì nó chiếm lấy phần comment của blogger, làm sao cho hiện cả 2 cái đây bạn?
lúc 19:05 29 tháng 9, 2014
Đúng rồi đoạn script mặc định của nó tự thay thế Blogger Comment mặc định mà, nếu bạn muốn chèn nó vào nơi khác mà không ẩn đi Blogger thì cái phần chọn mã nguồn ấy, bạn chọn vào Universal Code và làm theo hướng dẫn ở đó nhé.
lúc 17:56 26 tháng 2, 2015
Thêm xong lỗi database phải import lại ko hiểu mình làm sai bước nào nữa
lúc 21:32 4 tháng 12, 2016
Bài viết rất chi tiết, cảm ơn bạn nhiều !