Thiết kế Blogger Template từ A tới Z (Phần 2) - Tìm hiểu thẻ b:skin
Tại phần trước chúng ta đã cùng tìm hiểu về những thông tin cơ bản của Blogger Template cũng như cấu trúc template mặc định của nó. Như đã nói ở phần trước kể từ phần này và các phần sau mình sẽ giới thiệu chi tiết hơn về các thông tin tóm gọn mà mình đã nói ở đó.
Đối với bài này thì mình sẽ giới thiệu cơ bản về các tạo giá trị để sử dụng ở thẻ "b:skin". Ok để bắt đầu thì mình sẽ mang ra lại cấu trúc Blogger Template ở phần trước như sau cho tiện giải thích.
Lý do tại sao vậy, mình cũng gặp khó khăn về việc này ở lần chế template đầu tiên, Blogger Template yêu cầu phải có tối thiểu một thẻ "b:section" để hoạt động, thì ở đây chúng ta đã có "b:section" rồi, và chúng ta đã lưu được Template rồi, thế nhưng sao widget Blog nó không hoạt động? Vấn đề này thì mình cũng mất một khoảng thời gian khá dài để tìm hiểu, cuối cùng mình phát hiện ra vấn đề thế này.
Nếu bạn muốn widget blog hoạt động thì trong Blogger Template của bạn phải có tối thiểu một "b:section" cho phép người dùng thêm widget vào, có nghĩa là "showaddedlement='yes'", bạn nào tới đây mà không hiểu thì chắc là chưa đọc bài viết mà mình đã để cập ở phần trước về section và widget. Bạn có thể xem lại ở đây
bạn kéo xuống dưới khoảng giữa bài sẽ thấy. Có thể mình sẽ tách và xóa bài đó ra sau nhưng tạm thời như thế đã nhé.
Vậy cách khắc phục ở đây là gì, theo mình thì sửa section chứa widget Blog có thể thêm widget mới vào nó là không nên, nên giải pháp của mình ở đây là tạo thêm một section nữa ví dụ như "sidebar" chẳng hạn. Bây giờ bạn chèn đoạn mà nãy xuống dưới "b:section" chứa widget Blog và thử kiểm tra lại blog của bạn xem mình có nói đúng không nhé.
Đây là điều đặc biệt của 2 thằng nó: Khi thiết kế một Blogger Template bình thường thì bạn có bao giờ phát chán việc khi bạn sử dụng một màu sắc hoặc font chữ cho nhiều đối tượng, khi chỉnh sửa lại bạn phải tìm và thay đổi từng cái một, và tìm đến từng cái để sửa nhiều khi cũng chã nhớ hết vị trí.
Chính ví thế thì Blogger đã giúp bạn làm điều này một cách dễ dàng hơn với việc tạo ra một giá trị để sử dụng đi sử dụng lại nó cho nhiều đối tượng trong css.
Cú pháp tạo group
mình cũng thêm một hình ảnh minh họa cho các bạn dễ hình dung.
P/S: Mình cũng muốn lắm một video để hướng dẫn cho dễ hơn, nhưng đang nghĩ cho kĩ xem sao đã.
Xem tiếp phần 3: Tìm hiểu về Blogger XML
Đối với bài này thì mình sẽ giới thiệu cơ bản về các tạo giá trị để sử dụng ở thẻ "b:skin". Ok để bắt đầu thì mình sẽ mang ra lại cấu trúc Blogger Template ở phần trước như sau cho tiện giải thích.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <!-- xóa 2 thuộc tính quyết định v2 để trờ về v1 -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[ ]]></b:skin>
<b:template-skin><![CDATA[ ]]></b:template-skin> <!-- Chỉ có ở v2 -->
</head>
<body>
<b:section class='main' id='main' showaddelement='no'><b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/></b:section>
</body>
</html>Lý do tại sao vậy, mình cũng gặp khó khăn về việc này ở lần chế template đầu tiên, Blogger Template yêu cầu phải có tối thiểu một thẻ "b:section" để hoạt động, thì ở đây chúng ta đã có "b:section" rồi, và chúng ta đã lưu được Template rồi, thế nhưng sao widget Blog nó không hoạt động? Vấn đề này thì mình cũng mất một khoảng thời gian khá dài để tìm hiểu, cuối cùng mình phát hiện ra vấn đề thế này.
Nếu bạn muốn widget blog hoạt động thì trong Blogger Template của bạn phải có tối thiểu một "b:section" cho phép người dùng thêm widget vào, có nghĩa là "showaddedlement='yes'", bạn nào tới đây mà không hiểu thì chắc là chưa đọc bài viết mà mình đã để cập ở phần trước về section và widget. Bạn có thể xem lại ở đây
bạn kéo xuống dưới khoảng giữa bài sẽ thấy. Có thể mình sẽ tách và xóa bài đó ra sau nhưng tạm thời như thế đã nhé.
Vậy cách khắc phục ở đây là gì, theo mình thì sửa section chứa widget Blog có thể thêm widget mới vào nó là không nên, nên giải pháp của mình ở đây là tạo thêm một section nữa ví dụ như "sidebar" chẳng hạn. Bây giờ bạn chèn đoạn mà nãy xuống dưới "b:section" chứa widget Blog và thử kiểm tra lại blog của bạn xem mình có nói đúng không nhé.
<b:section class='sidebar' id='sidebar' showaddelement='yes'/>Cùng tìm hiểu về thẻ b:kin và b:template-skin
Sau khi giải quyết vấn đề thành công chúng ta quay lại với thẻ "b:skin" thôi. Đầu tiên "b:skin" và "b:template-skin" sẽ được chuyển thành thẻ "style" khi nó hiển thị với người dùng. Ở đây mình nhắc lại câu hỏi ở phần trước nhé, vậy sao không sử dụng thẻ style luôn chứ xài 2 thằng đó làm gì?Đây là điều đặc biệt của 2 thằng nó: Khi thiết kế một Blogger Template bình thường thì bạn có bao giờ phát chán việc khi bạn sử dụng một màu sắc hoặc font chữ cho nhiều đối tượng, khi chỉnh sửa lại bạn phải tìm và thay đổi từng cái một, và tìm đến từng cái để sửa nhiều khi cũng chã nhớ hết vị trí.
Chính ví thế thì Blogger đã giúp bạn làm điều này một cách dễ dàng hơn với việc tạo ra một giá trị để sử dụng đi sử dụng lại nó cho nhiều đối tượng trong css.
Cú pháp khai báo giá trị (Variable)
Cú pháp khai báo của nó như sau<Variable name="ten.bien" description="Phần mô tả của biến" type="kiểu giá trị" default="giá trị mặc định" value="giá trị hiện tại"/>- name: Tên của biến để gọi ra để sử dụng, thông thường ta viết liền hoặc ngăn nhau bằng dấu "."
- description: Phần mô tả cho biến (Nó sẽ hiện trong phần cài đặt nâng cao nếu nằm trong Group)
- type: kiểu giá trị để sử dụng hiện tại phổ biến nhất là "color" và "font" và nó có tác động đến phần hiển thị ở cài đặt nâng cao, tiếp theo có những kiểu khác như "string" kiểu ký tự, "url" kiểu url, "length" là độ dài, cuối cùng là "automatic" kiểu tự động, nhưng những cái này không ảnh hướng gì nhiều, nó chỉ quy định cho giá trị ở phần "default" và "value"
- default: giá trị mặc định
- value: giá trị mà khi ta gọi biến ra, thì nó sẽ lấy ra cái này
Cách thức gọi biến
Tại bên trong phần css ví dụ mình có các đoạn khai báo như sau<Variable name="mauden" description="Màu đen viết liền" type="color" default="#000" value="#000"/>
<Variable name="mau.trang" description="Màu đen" type="color" default="#fff" value="#fff"/>
<Variable name="font.chu" description="Font chữ" type="font" default="normal bold 11px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal bold 11px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="doi.tuong" description="Tên đối tượng, bạn có thể sử dụng làm nhiều thứ khác nữa" type="string" default=".ten-doi-tuong" value=".ten-doi-tuong"/>
<Variable name="do.dai" description="dộ dài" type="color" default="10px" value="10px"/>body {
background-color: $(mau.trang); /* Nếu biến cách nhau bằng dấu "." thì sử dụng ngoặc */
}
$(doi.tuong) {
background-color: $mauden; /* Biến được viết liền không cần ngoặc đơn */
font: $(font.chu);
width: $(do.dai);
}Tạo group để chỉnh sửa trong phần cài đặt nâng cao
Để xuất hiện được để chỉnh sửa trong phần nâng cao, thì chúng ta phải gom nhóm nó lại. Tạo group là việc cũng khá là cần thiết vì nó dễ dàng hơn những cái liên quan để chỉnh sửa. Và có một lưu ý là chỉ có 2 kiểu giá trị là "color" và "font" là có thể mang vào để hiển thị trong cài đặt nâng cao thôi.Cú pháp tạo group
<Group description="Page Text" selector="body">
<Variable name="ten.bien" description="Phần mô tả của biến" type="kiểu giá trị" default="giá trị mặc định" value="giá trị hiện tại"/>
<Variable name="ten.bien2" description="Phần mô tả của biến 2" type="kiểu giá trị" default="giá trị mặc định" value="giá trị hiện tại"/>
</Group>- description: Phần mô tả cho Group đó, nó sẽ hiện tại phần menu của cài đặt nâng cao
- selector: là tên "class" hoặc "id" của một đối tượng css (nếu người dùng chọn Group này trong phần cài đặt liên quan thì nó sẽ khoăn vùng cái đối tượng có tên đặt trong cái này, nếu không muốn nó quang vùng thì cứ để là body)
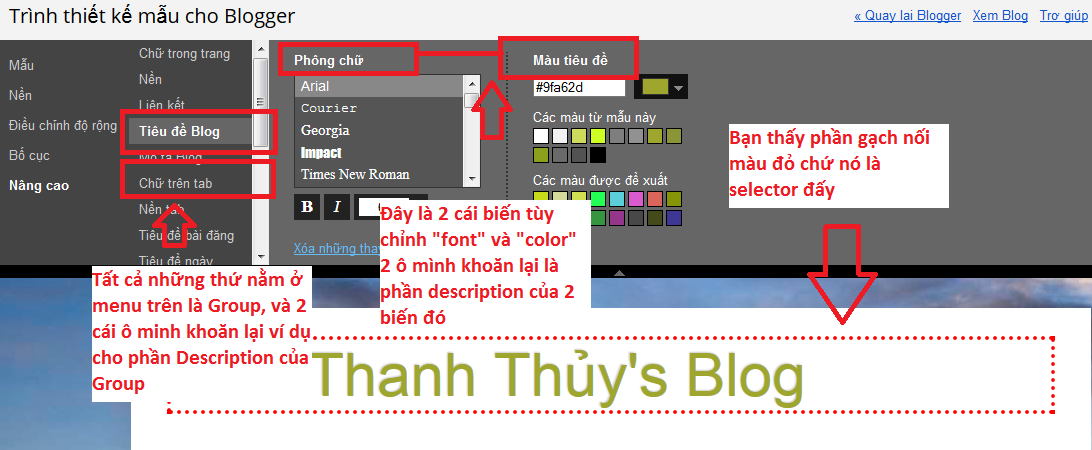
mình cũng thêm một hình ảnh minh họa cho các bạn dễ hình dung.
Kết lại
Tới đây chúng ta tiếp tục tạm dừng, như vậy là mình đã hướng dẫn các bạn xong các bạn về toàn bộ những gì có trong phần thẻ "b:skin" mình biết cái này tương đối khó hình dung do đó nếu thắc mắc thì cứ hỏi nhé. Phần tiếp theo mình sẽ hướng dẫn qua "b:template-skin" bài đó sẽ ngắn gọn thôi.P/S: Mình cũng muốn lắm một video để hướng dẫn cho dễ hơn, nhưng đang nghĩ cho kĩ xem sao đã.
Xem tiếp phần 3: Tìm hiểu về Blogger XML



lúc 21:20 9 tháng 9, 2014
Làm tut bằng video biết đâu lại kiếm được khá từ việc làm Youtube Partner ấy chứ! Vote cho bạn một phiếu nếu làm tut bằng video.
lúc 14:36 10 tháng 9, 2014
Cái thứ nhất là em khá là ngại nói khi quay video :D. Với lại youtube partner em có thử nhưng cũng khó ăn lắm ^^
lúc 21:25 10 tháng 9, 2014
Good quá. Anh định làm 1 series về làm theme cho blogger mà để giang dở vì ko có thời gian. Tiến bộ nhanh quá.
lúc 21:26 10 tháng 9, 2014
Cám ơn anh Triều, em vẫn chưa có việc làm nên ở nhà có nhiều thời gian viết nhiều ^^. Anh Triều ít thời gian cơ mà bài nào cũn hay cơ :D
lúc 21:11 4 tháng 12, 2014
Thưa anh! Cho em hỏi cái cú pháp group đó paste vào thẻ nào vậy ạ, em cảm ơn anh
lúc 21:24 4 tháng 12, 2014
Phía sau <b:skin><![CDATA[ em nhé
lúc 10:33 5 tháng 12, 2014
em cảm ơn anh!
lúc 13:33 3 tháng 3, 2015
Cho mình hỏi, Nút G+ vs Like FB bên trái web, làm như thế nào trên BLOGSPOT vậy
lúc 18:21 3 tháng 3, 2015
Ngay trang chủ này bạn :D http://www.kslzone.net/2015/02/thanh-mang-xa-hoi-truot-khi-cuon-trang-blogger.html
lúc 23:54 4 tháng 9, 2015
Bác cho em hỏi việc bảo mật theme chút ạ.
Em thấy có những mẫu website của iwebsite.vn đang áp dụng đó ạ.
Nó có 1 section ở cuối cùng của trang là:
Khi mình xóa cái này đi thì website vẫn lên giao diện bình thường những khi vào các trang bài viết, các trang nhãn hay trang page thì nó ko hiện ra phần nội dung.
Ngược lại, khi có cái section kia thì website hoạt động bình thường: các bài viết, page, nhãn..hiển thị bình thường.
Em ko hiểu như thế là như thế nào? E nghĩ có phần nào đó ở phần main nhưng e ko thể nào tìm ra được?
Bác đã dùng blog lâu rồi, có nhiều kinh nghiệm có thể chỉ dạy cho đàn em được ko ạ?
Cụ thể là cái đó nó hoạt động như thế nào? Và lệnh code của nó ở đâu? Như thế nào?
Em cám ơn nhiều và mong bác có thêm nhiều bài viết hay hơn nữa ạ.
lúc 19:13 5 tháng 9, 2015
Bạn nên tôn trọng bản quyền tác giả thì hơn, công sức người ta viết ra cũng chỉ được mỗi cái liên kết tác giả
lúc 21:27 22 tháng 3, 2016
Variable is used but not defined là sao
lúc 14:54 12 tháng 8, 2016
web này nhiều tài liệu thiệt chớ. cám ơn ad nhiều nhé!!!
lúc 16:07 12 tháng 8, 2016
mà sao mấy cái thẻ variable trong blog mình nó lại nằm trong /* */ nhỉ. chẳng phải là ghi chú sao?
vậy mà sao nó vẫn xài được nhỉ?
lúc 16:13 12 tháng 8, 2016
Bạn xem trong editor hay là bên ngoài Blog vậy. Mình chưa thử comment variable bao giờ nên cũng ko biết. Blogger đôi lúc cũng có nhiều cái khó hiểu lắm cũng. Cái này là XML nên có thể họ biên dịch bằng cách nào đó mà nó vẫn xài được.