Nhận email khi có người gửi Google Form
Như ở bài trước mình đã có bài viết hướng dẫn các bạn thủ thuật tạo form liên hệ với Google Form trên Google Drive, biểu mẫu khá nhiều tính năng hấp dẫn. Ở bài viết đó do nội dung đã quá dài nên mình tạm dừng lại tới phần hướng dẫn này, nhận email khi có người điền và gửi form đó", để viết riêng một bài viết hướng dẫn như ở đây. Việc nhận email không đơn giản chỉ là thông báo rằng có người gửi email đâu nhé, mà nó còn đưa đầy đủ thông tin những gì người dùng điền trên form đó.
Việc này thì giúp các bạn không phải mất thời gian tự mình vào Google SpreadSheets như mình nói ở bài trước để đọc toàn bộ những thôn tin đó. Không dài dòng nữa chúng ta bắt tay vào việc thôi. Đầu tiên các bạn truy cập vào Google Drive và vào cái nơi (folder chung hoặc riêng gì đó) mà bạn đã tạo biểu mẫu mà mình đã hướng dẫn. Tại đây bạn sẽ thấy 2 file, một là "form" mà bạn đã tạo, và cái thứ hai là "SpreadSheets" chứa những thông tin mà khách truy cập điền vào.
Thông thường thì tên của 2 file này tương tự nhau, ví dụ tên của form là "Biểu mẫu liên hệ" thì tên của SpreadSheets là "Biểu mẫu liên hệ (Câu trả lời)" mà nhiều khi nó khác nhé, mà bạn yên tâm gửi thử ở form rồi vào check hoặc là nhanh ngó ngay cái thời gian chúng được tạo có giống nhau không là biết có phải nó hay không thôi. Bạn có thể tự mình đổi tên 2 file này hoàn toàn không sao cả.
Sau khi tìm được 2 file này thì các bạn click chọn vào file "SpreadSheets" tức là file "Câu trả lời", và file này được mở ra với giao diện y chang Excel.
Tiếp tục lại một tab mới lại được mở ra với một giao diện khác nữa, nếu là lần đầu tiên bạn truy cập vào đây nó sẽ hiện lên khung thông báo hướng dẫn, bạn hãy bấm vào "Dự án trống", và nó xử lý khoảng 1s và nó đóng hộp thoại đó lại.
Tới bước này các bạn sao chép đoạn script sau đây và chép đè lên hoặc chèn nó xuống dưới đoạn script có sẵn, tại đây mình sẽ chép đè lên
sau đó thì nhấn tổ hợp phím "Ctr + S" hoặc vào "File » Lưu" và lưu lại với tên mà bạn muốn ví dụ "Gửi biểu mẫu", cái này chã quan trọng đâu bạn đặt thế nào cũng được.
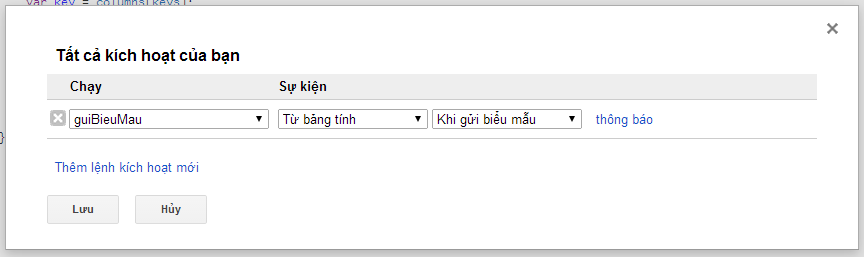
Một hộp thoại mới sẽ hiện lên, đầu tiên các bạn hãy bấm vào dấu "x" ở trước phần myFunction đi vì mình đã ghi đè nên nó đã biến mất rồi, tiếp theo bấm chọn vào "Thêm lệnh kích hoạt mới". Tại cột chạy các bạn chọn "guiBieuMau" là hàm mà ta đã tạo ở trên, cột sự kiện chọn "Từ bảng tính" và ô cuối cùng chọn "Khi gửi biểu mẫu" như hình này
sau đó chọn Lưu.
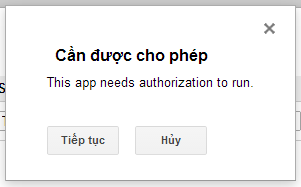
Sau khi bấm lưu lại có một hộp thoại nhỏ mới hiện lên yêu cầu cấp phép để chạy trigger này, các bạn chọn "Tiếp tục"
sau đó tiếp tục bấm vào "Chấp nhận"
và xong, đóng hết lại và thử gửi biểu mẫu.
Như vậy là về mặt cơ bản bạn đã hoàn thành việc nhận email khi có người mới gửi vào biểu mẫu, tuy trông có hơi dài nhưng làm thì chắc các bạn thấy cũng khá là nhanh. Tới đây thì khi bất kì người dùng nào gửi biểu mẫu, thì sẽ có một email tự động gửi kèm theo những thông tin mà họ đã điền vào cho bạn. Nếu có thắc mắc hỗ trợ chỉnh sửa về hướng dẫn này thì hãy để lại tại phần nhận xét ở dưới cho mình.
Việc này thì giúp các bạn không phải mất thời gian tự mình vào Google SpreadSheets như mình nói ở bài trước để đọc toàn bộ những thôn tin đó. Không dài dòng nữa chúng ta bắt tay vào việc thôi. Đầu tiên các bạn truy cập vào Google Drive và vào cái nơi (folder chung hoặc riêng gì đó) mà bạn đã tạo biểu mẫu mà mình đã hướng dẫn. Tại đây bạn sẽ thấy 2 file, một là "form" mà bạn đã tạo, và cái thứ hai là "SpreadSheets" chứa những thông tin mà khách truy cập điền vào.
Thông thường thì tên của 2 file này tương tự nhau, ví dụ tên của form là "Biểu mẫu liên hệ" thì tên của SpreadSheets là "Biểu mẫu liên hệ (Câu trả lời)" mà nhiều khi nó khác nhé, mà bạn yên tâm gửi thử ở form rồi vào check hoặc là nhanh ngó ngay cái thời gian chúng được tạo có giống nhau không là biết có phải nó hay không thôi. Bạn có thể tự mình đổi tên 2 file này hoàn toàn không sao cả.
Sau khi tìm được 2 file này thì các bạn click chọn vào file "SpreadSheets" tức là file "Câu trả lời", và file này được mở ra với giao diện y chang Excel.
Tạo script cho SpreadSheets
Tại thanh điều hướng bên trong giao diện mới được mở ra, bạn truy cập vào "Công cụ » Trình chỉnh sửa tệp lệnh".Tiếp tục lại một tab mới lại được mở ra với một giao diện khác nữa, nếu là lần đầu tiên bạn truy cập vào đây nó sẽ hiện lên khung thông báo hướng dẫn, bạn hãy bấm vào "Dự án trống", và nó xử lý khoảng 1s và nó đóng hộp thoại đó lại.
Tới bước này các bạn sao chép đoạn script sau đây và chép đè lên hoặc chèn nó xuống dưới đoạn script có sẵn, tại đây mình sẽ chép đè lên
function guiBieuMau(e)
{
// Thay thế bằng địa chỉ email của bạn
var email = "rainbow.lam25@gmail.com";
// Tiêu đề của email được gửi về
var subject = "Biểu mẫu liên hệ KslZone.NET";
// Không rành thì đùng đụng vào code ở dưới nhé
var s = SpreadsheetApp.getActiveSheet();
var columns = s.getRange(1,1,1,s.getLastColumn()).getValues()[0];
var message = "";
// Lấy ra những thông tin nào có dữ liệu điền vào
for ( var keys in columns ) {
var key = columns[keys];
if ( e.namedValues[key] && (e.namedValues[key] != "") ) {
message += key + ' :: '+ e.namedValues[key] + "\n\n";
}
}
// Dùng MailApp service của Google Apps Script để gửi về email của bạn.
MailApp.sendEmail(email, subject, message);
}sau đó thì nhấn tổ hợp phím "Ctr + S" hoặc vào "File » Lưu" và lưu lại với tên mà bạn muốn ví dụ "Gửi biểu mẫu", cái này chã quan trọng đâu bạn đặt thế nào cũng được.
Tạo trigger để chạy hàm
Google dịch ra tiếng việt nhìn khoai quá nên mình ghi tiếng anh là "trigger" luôn nhé. Tại thanh điều hướng của phần tạo script hiện tại, các bạn chọn vào "Tài nguyên » Tất cả kích hoạt của bạn".Một hộp thoại mới sẽ hiện lên, đầu tiên các bạn hãy bấm vào dấu "x" ở trước phần myFunction đi vì mình đã ghi đè nên nó đã biến mất rồi, tiếp theo bấm chọn vào "Thêm lệnh kích hoạt mới". Tại cột chạy các bạn chọn "guiBieuMau" là hàm mà ta đã tạo ở trên, cột sự kiện chọn "Từ bảng tính" và ô cuối cùng chọn "Khi gửi biểu mẫu" như hình này
sau đó chọn Lưu.
Sau khi bấm lưu lại có một hộp thoại nhỏ mới hiện lên yêu cầu cấp phép để chạy trigger này, các bạn chọn "Tiếp tục"
sau đó tiếp tục bấm vào "Chấp nhận"
và xong, đóng hết lại và thử gửi biểu mẫu.
Như vậy là về mặt cơ bản bạn đã hoàn thành việc nhận email khi có người mới gửi vào biểu mẫu, tuy trông có hơi dài nhưng làm thì chắc các bạn thấy cũng khá là nhanh. Tới đây thì khi bất kì người dùng nào gửi biểu mẫu, thì sẽ có một email tự động gửi kèm theo những thông tin mà họ đã điền vào cho bạn. Nếu có thắc mắc hỗ trợ chỉnh sửa về hướng dẫn này thì hãy để lại tại phần nhận xét ở dưới cho mình.










lúc 23:16 15 tháng 12, 2014
E kiểm tra lại java, A đã thử hình như nó không hoạt động. Thông báo thiếu dữ liệu.
A: Long - http://www.coctai.com
lúc 19:07 16 tháng 12, 2014
Cái pretty print làm đẹp code nó bị lỗi, nó phát sinh tè lè lúc chuyển đổi @@. Anh thử lại nhé, em xóa cái đó rồi.
lúc 01:23 17 tháng 12, 2014
Ok Em. Để a ngó xem thế nào.
lúc 11:44 18 tháng 12, 2014
Cho mình hỏi cái function guiBieuMau phải sửa thế nào nếu mình thêm vào một cột chứa địa chỉ người gửi. Mong bạn giúp đỡ vì mình không rành về code. Xin cảm ơn nhiều
lúc 11:59 18 tháng 12, 2014
Script trên của mình sẵn tự động đã lấy tất cả các cột rồi bạn nhé
lúc 12:33 18 tháng 12, 2014
Trong script không sử dụng const để khai báo hằng hả anh
lúc 12:34 18 tháng 12, 2014
Em rất thích script và C++ nhưng cứ nghĩ tới cú pháp là thấy đau đầu
lúc 21:26 18 tháng 12, 2014
Chí khi nào những biết không thay đổi xuyên xuốt qua trình thì người ta mới dùng const thôi bạn nha. Riêng mình thì mình chã bao giờ đụng đến nó.
lúc 21:27 18 tháng 12, 2014
Mình cũng chỉ biết sơ thôi chứ cũng không gọi là rành rọt :D
lúc 06:29 25 tháng 2, 2015
Như này là sao vậy TypeError: Không thể gọi phương thức "getRange" của null. (dòng 11, tệp "Mã")
lúc 12:51 26 tháng 2, 2015
Lạ vậy ta mình vẫn sử dụng bình thường mà, nó báo từ lúc lưu script hay sao Anh Nghĩa?
lúc 10:44 12 tháng 4, 2015
TypeError: Không thể gọi phương thức "getRange" của null. (dòng 8, tệp "Mã")
lúc 12:29 12 tháng 4, 2015
Mấy bạn lưu ý là chỉ lưu thôi chứ không chạy trực tiếp được nhé, mốt mình sẽ quay clip lại chi tiết luôn chứ thấy nhiều bạn vướng mắc quá.
lúc 01:14 6 tháng 6, 2015
Blog rất hay & đẹp. Thanks đã chia sẽ.
lúc 00:35 8 tháng 7, 2015
Cho mình hỏi 01 câu là mình thêm nhiều người nhận được không, và thêm bằng cách nào? Thanks ad nhiều!
lúc 09:27 8 tháng 7, 2015
Bạn có thể thêm var email2 = "email@gido.com";
và bên dưới
MailApp.sendEmail(email2, subject, message);
lúc 21:07 19 tháng 7, 2015
mình cũng bị như vầy luôn
lúc 21:07 19 tháng 7, 2015
nó báo lúc chạy script á còn lưu thì bình thường
lúc 16:40 21 tháng 7, 2015
Chính xác là vậy mà bạn, script này chỉ chạy được khi người ta submit form thôi nhé.
lúc 20:30 3 tháng 2, 2016
Bạn ơi mình áp dụng xong mà không thấy mail phản hôi khi có thay đổi trên biểu mẫu nhỉ?
lúc 13:15 7 tháng 3, 2016
mình chèn form vào trang website, nhung khi mọi người điền thông tin và gửi cho mình, thì hầu như người khác không thể gửi được nữa. ae chỉ giáo với...
tdgroup.edu.vn trang liên hệ
lúc 01:59 8 tháng 3, 2016
Lâu lắm rồi bác Lâm không có bài mới cho anh em rồi nhở :))
lúc 15:25 3 tháng 6, 2016
Có cách nào mà 1 email có thể trả lời nhiều bản trả lời được không anh
lúc 11:30 5 tháng 8, 2016
Hay quá cảm ơn bạn! Rất đơn giản làm phát được luôn ^^
Mình đã áp dụng thành công cho website http://xuonginhuyhieu.com của mình rồi.
lúc 19:36 16 tháng 11, 2016
bạn ơi của mình gộp tất cả các sheet câu trả lời biểu mẫu vào các tab trong 1 bảng tính. có cách nào để chỉ lấy dữ liệu trong 1 tab ko phải trong tất cả các tab ko bạn