Hướng dẫn tạo thanh điều hướng (breadcrumb) cho Blogger
Ở bài viết này, mình sẽ áp dụng 3 bài viết mình đã chia sẻ về điều kiện, includes, và data, để tạo cho các bạn thanh điều hướng (breadcrumb) cho Blogger. Nếu bạn thắc mắc thanh điều hướng có tác dụng gì?, thì thanh điều hướng giúp cho khách và các công cụ tìm kiếm dễ dàng kiểm soát được vị trí hiện tại và chuyển tốt giữa các trang của trang web, từ đó sẽ đánh giá cao hơn về chất lượng website/blog của bạn.
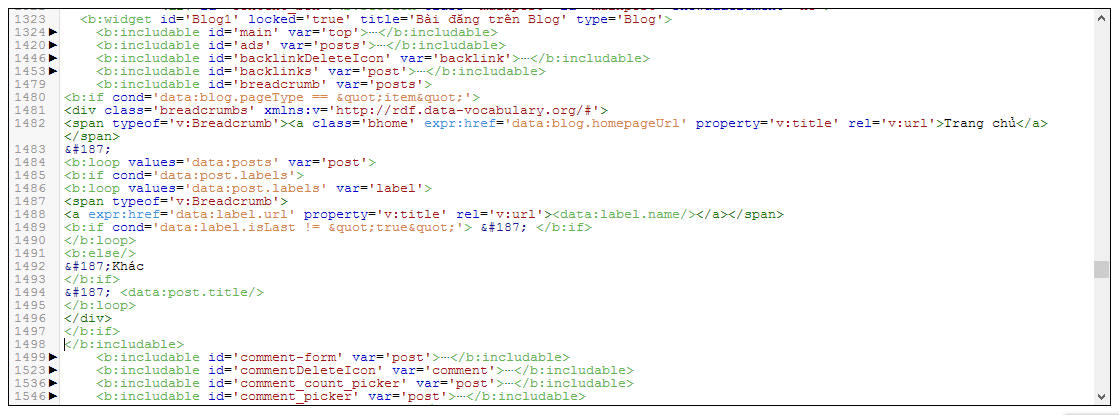
2. Bạn tìm điến đoạn mã có dạng như sau
3. Tiếp tục tìm đến đoạn mã sau
4. Bạn có thể sử dụng đoạn CSS sau hoặc CSS tùy chỉnh của riêng bạn để breadcrumb dịch breadcrump xa ra với tiêu đề hoặc trang trí cho nó, bạn tìm đến thẻ ]]></b:skin> và thêm đoạn css sau lên trên
5. Lưu lại template và đã thành công.
Như bạn đã thấy những, nếu bạn nắm được những bài viết trước, bạn có thể làm rất nhiều điều với Blogger mà không cần sử dụng đến Javascript và jQuery, rất tốt cho tốc độ tải trang của bạn. Hi vọng thủ thuật này tiếp tục giúp website/blog các bạn ngày càng phát triển!
Hướng dẫn tạo thanh điều hướng (breadcrumb) cho Blogger
1. Đăng nhập vào Blogger >> Mẫu >> Chỉnh sửa HTML2. Bạn tìm điến đoạn mã có dạng như sau
<b:includable id='main' var='top'> ..... </b:includable>và đoạn code phía dưới vào sau đó (bạn có thể xóa toàn bộ chú thích của mình "<!-- .... -->"
<!-- Tạo includes có tên breadcrumb --> <b:includable id='breadcrumb' var='posts'> <!-- Điều kiện xuất hiện ở trang bài viết --> <b:if cond='data:blog.pageType == "item"'> <!-- Tạo thẻ div và span để trang trí css, và thông báo cho các công cụ tìm kiếm đây là breadcrumb, thẻ a sử dụng data lấy ra trang địa chỉ trang chủ --> <div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'> <span typeof='v:Breadcrumb'><a class='bhome' expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Trang chủ</a></span> » <!-- Lặp dữ liệu posts với biến tên là post --> <b:loop values='data:posts' var='post'> <!-- Điều kiện đúng nhãn hiện tại --> <b:if cond='data:post.labels'> <!-- Lặp post.labels với biến label để lấy ra toàn nhãn --> <b:loop values='data:post.labels' var='label'> <span typeof='v:Breadcrumb'> <!-- Dùng thẻ data lấy ra các nhãn --> <a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span> <!-- Nếu ko phải nhãn cuối thì thêm ký tự đặc biệt vào phía sau --> <b:if cond='data:label.isLast != "true"'> » </b:if> </b:loop> <b:else/> »Khác </b:if> » <data:post.title/> </b:loop> </div> </b:if> </b:includable>
3. Tiếp tục tìm đến đoạn mã sau
<b:include data='top' name='status-message'/>và thêm đoạn code này xuống dưới (cái này gọi ra thì chắc không cần phải giải thích nữa)
<b:include data='posts' name='breadcrumb'/>
4. Bạn có thể sử dụng đoạn CSS sau hoặc CSS tùy chỉnh của riêng bạn để breadcrumb dịch breadcrump xa ra với tiêu đề hoặc trang trí cho nó, bạn tìm đến thẻ ]]></b:skin> và thêm đoạn css sau lên trên
.breadcrumbs {
margin-bottom: 20px;
margin-top: 8px;
}
5. Lưu lại template và đã thành công.
Như bạn đã thấy những, nếu bạn nắm được những bài viết trước, bạn có thể làm rất nhiều điều với Blogger mà không cần sử dụng đến Javascript và jQuery, rất tốt cho tốc độ tải trang của bạn. Hi vọng thủ thuật này tiếp tục giúp website/blog các bạn ngày càng phát triển!






lúc 12:21 26 tháng 3, 2014
bạn Lâm Kiều giúp mình tạo breadcrumb cho trang này http://trinhcong8.blogspot.com/ nha. mình làm theo ban mà không đươc
lúc 12:48 26 tháng 3, 2014
Nếu bạn làm tới cuối cùng mà không hiện, bạn có thể làm lại nhưng tới bước 3, thay vì chèn dưới <b:include data='top' name='status-message' thì bạn tìm đến và chèn xuống dưới đoạn này <article class='post hentry'
Do cấu trúc mỗi template mỗi khác nên mình khó mà biết chính xác được
lúc 11:27 27 tháng 3, 2014
Mình cảm ơn bạn Lâm Kiều nhiều nha! Minh làm được rùi
lúc 06:17 24 tháng 3, 2016
tại sao mình tìm không thấy dòng vậy bạn.
lúc 02:21 26 tháng 3, 2016
hướng dẫn rất chi tiết rồi, bạn không tìm thấy dòng nào vậy nhỉ
lúc 22:52 13 tháng 9, 2016
đã thử và thành công. thanks ad