Trang trí lại lightbox mặc định của Blogger
Blogger là một nền tảng miễn phí được Google cung cấp, mặc dù nhiều người nói rằng nền tảng này ít chức năng và hạn hẹp về tùy chỉnh, nhưng càng sử dụng lâu mình lại càng thấy rất thú vị, tất cả mọi nhược điểm trên lại giúp mình học hỏi thêm nhiều thứ mới. Mình tìm nhiều cách để tùy chỉnh giao diện, thêm một số tính năng, bằng mọi nguồn mà mình tìm được trên mạng.
Một số giải pháp để khắc phục theo ý kiến cá nhân mình nghĩ: các tính năng hạn hẹp đều có thể lập trình thêm từ Jquery, JS,... còn giao diện hoàn toàn cỏ thể thay đổi thủ công bằng CSS. Nói thế thôi, ngày hôm nay, vấn đề chính là mình xin chia sẽ với các bạn hướng dẫn tùy chỉnh giao diện lightbox mặc định bằng CSS.
Trước:
Sau:
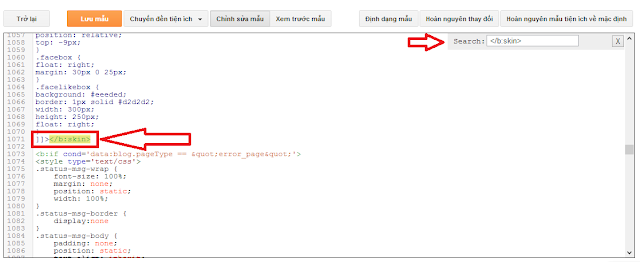
2. Tìm đến thẻ ]]></b:skin> và thêm đoạn CSS sau vào bên trên
Lưu ý bạn có thể tùy chỉnh thành phần của CSS để có riêng cho mình một giao diện lightbox không giống ai.
Mong rằng thủ thuật này giúp các bạn có thêm hứng thú để tìm hiểu thêm về Blogger, và cách tùy chỉnh của nó. Đừng quên để lại nhận xét nếu có bất kỳ ý kiến gì :). Bạn cũng có thể tham khảo thêm
Một số giải pháp để khắc phục theo ý kiến cá nhân mình nghĩ: các tính năng hạn hẹp đều có thể lập trình thêm từ Jquery, JS,... còn giao diện hoàn toàn cỏ thể thay đổi thủ công bằng CSS. Nói thế thôi, ngày hôm nay, vấn đề chính là mình xin chia sẽ với các bạn hướng dẫn tùy chỉnh giao diện lightbox mặc định bằng CSS.
Trước:
Sau:
Trang trí lại lightbox mặc định của Blogger
1. Đăng nhập vào Blogger >> Mẫu >> Chỉnh sửa HTML2. Tìm đến thẻ ]]></b:skin> và thêm đoạn CSS sau vào bên trên
Lưu ý bạn có thể tùy chỉnh thành phần của CSS để có riêng cho mình một giao diện lightbox không giống ai.
/* MBL Blogger Lightbox
———————————————– */
/* Màu nền */
.CSS_LIGHTBOX_BG_MASK {
background-color: #ffffff !important;
background-image: url(image-url-address) !important;
opacity: 0.8 !important;
filter: alpha(opacity=90) !important;
}
/* Đường viền ảnh */
.CSS_LIGHTBOX_SCALED_IMAGE_IMG {
outline: 0px solid #fff !important;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
box-shadow: 0px 0px 5px #000000;
}
/* Nút thoát */
.CSS_LIGHTBOX_BTN_CLOSE {
background: url(image-url-address) no-repeat !important;
width: 24px !important;
height: 24px !important;
}
/* Màu thanh ảnh thu nhỏ */
.CSS_LIGHTBOX_FILMSTRIP {
background-color: #eaeaea !important;
border-top:1px solid #d2d2d2!important;
}
/* Màu chữ */
.CSS_LIGHTBOX_ATTRIBUTION_INFO, .CSS_LIGHTBOX_ATTRIBUTION_LINK {
color: #000 !important;
}
/* Mày chữ tổng số ảnh */
.CSS_LIGHTBOX_INDEX_INFO {
color: #555555 !important;
}
3. Lưu lại giao diện hiên tại và bạn đã có cho mình một lightbox mới.Mong rằng thủ thuật này giúp các bạn có thêm hứng thú để tìm hiểu thêm về Blogger, và cách tùy chỉnh của nó. Đừng quên để lại nhận xét nếu có bất kỳ ý kiến gì :). Bạn cũng có thể tham khảo thêm






Mọi nhận xét trên blog KslZone.NET sẽ được kiểm duyệt trước khi được xuất bản trên blog. Lưu ý: Nếu bạn để lại backlink về website của bạn, miễn là kèm theo nhận xét hợp lý thì nhận xét đó vẫn sẽ được chấp nhận. Nếu bạn muốn hiện mã HTML thì bạn cần chuyển đổi trước bằng công cụ phía dưới.