Khắc phục ảnh trong bài viết bị lệch cho Blogger
Là một Blogger thì việc sắp xếp, căn chỉnh bài viết sao cho đẹp là vô cùng quan trọng bởi nó ảnh hưởng lớn đến người đọc có muốn xem bài viết đó hay không. Tại Blogger thì Google cũng đã thêm vào nó một số đoạn CSS, cũng như những tự động tùy chỉnh của họ để giúp cho bài viết của chúng ta đẹp hơn, nhưng một số đã không còn phù hợp nữa. Ví dụ như việc bạn chèn một ảnh cỡ lớn vào bài viết, nếu bạn để ý, bạn sẽ thấy hình ảnh đó bị lệch về phía bên phải một ít, đôi khi trông khá là khó chịu.
Lệch một ít có lẽ không là gì nhưng nếu bạn tự tay làm ra một template responsive giống như mình đây, khi thu nhỏ của sổ lại, thì bạn sẽ thấy độ lệch đó có ảnh hưởng khá lớn đối với các thiết bị có màn hình nhỏ. Lý do ở đây là khi bạn up lên một hình ảnh mới, Blogger sẽ tự động thêm thẻ <a> chứa link ảnh trong đó, và thẻ <a> này lại tự động có đoạn css làm lệnh ảnh.
hoặc chuyển sang khung soạn thoải HTML và xóa đi thuộc tính style="margin-left: 1em; margin-right: 1em;" .
1. Đăng nhập vào Blogger >> Mẫu >> Chỉnh sửa HTML
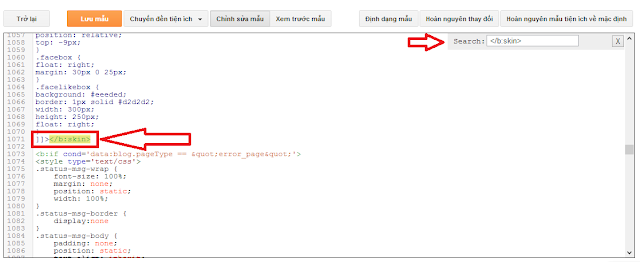
2. Tìm đến thẻ ]]></b:skin> và thêm đoạn CSS sau vào bên trên
Bằng việc quy định lại thẻ margin với thuộc tính important, đoạn css trên đã loại bỏ thuộc tính css được tự động thêm vào, và hình ảnh chúng ta không còn lệch nữa. Mong rằng thủ thuật nhỏ này giúp ích cho mọi người như nó đã làm cho tôi!
Lệch một ít có lẽ không là gì nhưng nếu bạn tự tay làm ra một template responsive giống như mình đây, khi thu nhỏ của sổ lại, thì bạn sẽ thấy độ lệch đó có ảnh hưởng khá lớn đối với các thiết bị có màn hình nhỏ. Lý do ở đây là khi bạn up lên một hình ảnh mới, Blogger sẽ tự động thêm thẻ <a> chứa link ảnh trong đó, và thẻ <a> này lại tự động có đoạn css làm lệnh ảnh.
Khắc phục ảnh trong bài viết bị lệch cho Blogger
Như đã nói ở trên, khi chúng ta đăng một ảnh mới lên Blogger sẽ tự động chèn thẻ <a> chứ link đường dẫn tới ảnh và kèm thêm thuộc tính style="margin-left: 1em; margin-right: 1em;".Thủ công
Lúc chèn và hiệu chỉnh xong ảnh, bạn có thể xóa đi link ảnhhoặc chuyển sang khung soạn thoải HTML và xóa đi thuộc tính style="margin-left: 1em; margin-right: 1em;" .
Dùng CSS
Nếu blog của bạn đã quá nhiều bài viết, và bạn không muốn tự tay chỉnh sửa hết toàn bộ bài viết của mình, bạn có thể làm theo cách sau:1. Đăng nhập vào Blogger >> Mẫu >> Chỉnh sửa HTML
2. Tìm đến thẻ ]]></b:skin> và thêm đoạn CSS sau vào bên trên
.post a {
margin-left: 0!important;
margin-right: 0!important;
}
3. Lưu lại giao diện hiện tại và hoàn tất.Bằng việc quy định lại thẻ margin với thuộc tính important, đoạn css trên đã loại bỏ thuộc tính css được tự động thêm vào, và hình ảnh chúng ta không còn lệch nữa. Mong rằng thủ thuật nhỏ này giúp ích cho mọi người như nó đã làm cho tôi!





lúc 11:30 21 tháng 8, 2016
ad ơi ad sửa lỗi này dùm mình đc ko vậy hỗm giờ mình xài vẫn bình thường sao hôm nay nó méo sang một bên ad xem sửa dùm đc ko mình đang làm site phim.
demo : http://phimhaylamhd.blogspot.com/2016/08/khe-nut-san-andreas-hd-vietsub-2015.html?p=2-0-1