Giao diện nhận xét khá đẹp cho Blogger
Nhận xét là một trong những thứ quan trọng bạn cần chú ý để nắm bắt được nhu cầu, phương hướng cách nghĩ của người đọc, để hoàn thiện mình hơn trong việc viết blog. Việc trang trí giao diện nhận xét cũng khá cần thiết, nó giúp bạn lấy được cảm tình người đọc hơn, và có lẽ cũng giúp người đọc nhận xét nhiều hơn về blog của chính bạn. Chính vì thế bài viết này mình xin chia sẻ với các bạn khung nhận xét đẹp nguồn từ Spice Up Your Blog giúp các bạn kích thích được khách truy cập nhận xét nhiều hơn trên blog của mình.
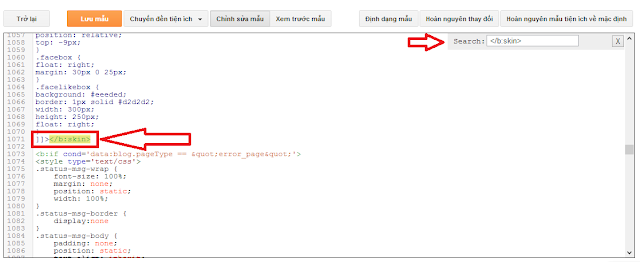
2. Tìm đến thẻ ]]></b:skin> và thêm đoạn CSS sau vào bên trên
Thêm giao diện nhận xét đẹp vào Blogger
1. Đăng nhập vào Blogger >> Mẫu >> Chỉnh sửa HTML2. Tìm đến thẻ ]]></b:skin> và thêm đoạn CSS sau vào bên trên
@font-face {
font-family: 'Philosopher';
font-style: normal;
font-weight: 400;
src: local('Philosopher'), url(http://themes.googleusercontent.com/static/fonts/philosopher/v4/OttjxgcoEsufOGSINYBGLYbN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
.comment .avatar-image-container {
border: 1px solid #B6B6B6;
max-height: 70px !important;
margin-top: -5px;
width: 70px !important;
position: relative;
z-index: 50;
}
.comment .comment-block {
margin-left: 75px !important;
}
.comment .comment-header {
background: none repeat scroll 0 0 #A9F5D0;
color: #333;
font-size: 15px;
font-weight: bold;
margin-left: 60px;
}
.comment .comment-header a {
color: white !important;
text-decoration: none;
}
.comment .comment-content {
background: none repeat scroll 0 0 #FEFFF9;
border-bottom: 2px solid #E6E6E6;
font-size: 14px;
margin: 0 0 30px;
padding: 5px 5px 10px 10px;
}
.comment .comment-actions a {
background: none repeat scroll 0 0 #DDD;
color: #333;
display: inline-block;
line-height: 1;
margin: 0 3px;
padding: 3px 6px !important;
text-decoration: none;
}
.comment .comment-actions a {
background: none repeat scroll 0 0 #DDD;
color: #333;
display: inline-block;
line-height: 1;
margin: 0 3px;
padding: 3px 6px !important;
text-decoration: none;
}
.comment-header cite {
background: none repeat scroll 0 0 #DF7401;
border: 1px solid white;
color: white;
padding: 2px 20px;
position: relative;
z-index: 99;
margin-left: -20px;
}
cite.blog-author {
background: none repeat scroll 0 0 #8181F7 !important;
}
.icon.blog-author {
display: none !important;
background: url("") no-repeat scroll 0 0;
margin-left: 90px;
width: 60px !important;
height: 60px !important;
position: absolute;
right: 5px;
bottom: 5px;
top: 10px;
}
.comment .comment-header {
color: #333;
font-size: 15px;
font-weight: bold;
}
.comment .avatar-image-container img {
border: medium none !important;
height: 70px !important;
width: 70px !important;
max-height: 70px !important;
max-width: 70px !important;
}
.comment .comment-actions a {
background: none repeat scroll 0 0 #DDD !important;
color: #333 !important;
display: inline-block !important;
line-height: 1 !important;
margin: 0 3px !important;
padding: 3px 6px !important;
text-decoration: none !important;
font-size: 16px;
}
.comment .comment-actions a:hover {
background: #CCC !important;
text-decoration: none !important;
}
.comments {
font-family: 'Philosopher', arial, serif !important;
font-size: 1em;
color: black;
}
.comments .continue a {
display: block !important;
font-weight: bold !important;
padding: .5em !important;
color: #E34600;
font-size: 16px;
}
.comments .continue a:hover {
color: #4D3123;
text-decoration: none;
}
.item-control {
display: none !important;
}
.comments .continue {
border-top: 2px solid transparent !important;
}
.comments .comments-content .icon.blog-author {
position: absolute;
top: -1px;
right: -12px;
background-image: url(http://cdn2.iconfinder.com/data/icons/crystalproject/16x16/apps/keditbookmarks.png);
width: 36px;
height: 36px;
margin: 0;
}
Sau khi hoàn thành chỉ cần lưu lại là bạn đã có ngay cho mình giao diện nhận xét rất đẹp và ấn tượng như demo ở hình trên. Việc tô điểm cho website là việc không chỉ làm đẹp cho những thứ to lớn, bằng việc tăng vẻ đẹp cho những thành phần nhỏ cũng có sức ảnh hưởng đến khách truy cập.




lúc 20:13 1 tháng 9, 2014
Bạn cho mình xin cái CSS comment hiện tại của trang http://www.kslzone.net/ của bạn được không Kiều Lâm, nhìn nó đẹp quá @@
lúc 20:48 1 tháng 9, 2014
Ok, cũng có nhiều người hỏi rồi, đợi qua lễ mình sẽ chia sẽ luôn trên blog của mình.
lúc 19:35 21 tháng 3, 2015
Bữa giờ mình làm theo nhiều cách mà vẫn chưa thêm đươc khung comment dưới bài viết của blog mình. mình đã làm theo cách này cũng không thấy hiển thị.Mình mới tạo blog với lại không rành về code. Đây là blog của minh (tinxatingan.blogspot.com). Bản vui lòng up 1 bài hướng dẫn mình hoạ bằng hình ảnh các bước thật chi tiết giúp mình nhé! cảm ơn bạn!