Đánh số thứ tự vào nhận xét - Blogger
Có bao giờ bạn nghĩ đến việc đánh số thứ tự cho các nhận xét trên website của mình chưa. Việc đánh số thứ tự cho nhận xét giúp chúng ta và khách truy cập dễ dàng xác định số lượng xét tại bài viết hơn, và cũng giúp khách một phần nào đó dễ nhìn hơn khi số lượng nhận xét quá lớn. Do đó hôm nay mình sẽ hướng dẫn các bạn đánh số thứ tự vào nhận xét tại Blogger.
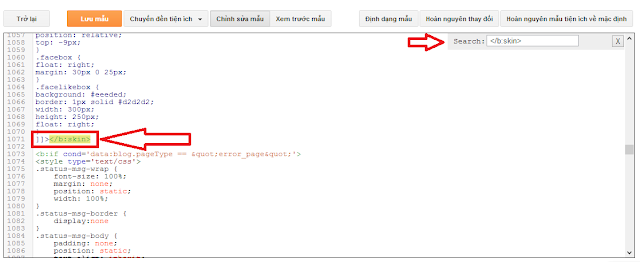
2. Tìm đến thẻ ]]></b:skin> và thêm đoạn CSS sau vào bên trên
Bạn có thể thấy ở trên mình đã sử dụng css để đánh số thứ tự vào nhận xét, do đó bạn có thể thay đổi kích thước font chữ, màu,... tùy ý tại phần css trên nếu cần. Do thủ thuật này chỉ sử dụng css cho nên tốc độ đánh số thứ tự và xuất hiện là rất lẹ, hầu như bạn và khách truy cập sẽ không cảm thấy sự thay đổi về tốc độ tải của website của mình.
Đánh số thứ tự vào nhận xét - Blogger
1. Đăng nhập vào Blogger >> Mẫu >> Chỉnh sửa HTML2. Tìm đến thẻ ]]></b:skin> và thêm đoạn CSS sau vào bên trên
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding: 10px;
padding-top: 3px;
margin-top: 7px;
margin-left: 10px;
position: relative;
z-index: 10;
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
3. Lưu lại template và bạn đã thành công!Bạn có thể thấy ở trên mình đã sử dụng css để đánh số thứ tự vào nhận xét, do đó bạn có thể thay đổi kích thước font chữ, màu,... tùy ý tại phần css trên nếu cần. Do thủ thuật này chỉ sử dụng css cho nên tốc độ đánh số thứ tự và xuất hiện là rất lẹ, hầu như bạn và khách truy cập sẽ không cảm thấy sự thay đổi về tốc độ tải của website của mình.




lúc 17:16 15 tháng 8, 2015
Làm thế nào để khi một thành phần có opacity 50% chạy qua số thứ tự này thì số thứ tự cũng bị mờ đi như những thành phần khác nhỉ? Ở đây lúc nào nó cũng trơ ra :D
VD: http://www.duyblog.com/2015/08/tren-tay-windows-10.html
Top menu of tớ chạy qua mà nó ko chèn mờ như những chỗ khác
lúc 18:46 18 tháng 8, 2015
Thực chất là mấy cái trên blog của Duy nó không bị mờ đi theo, mà màu nó khác thôi. Hình như CSS của Duy có thay đổi chút chút phải không. Trong cái css dành cho
.comment-thread li:before
Dut thay color: black bằng color: #111 nhé là nó đồng bộ màu với font trên blog, như vậy nó ít nổi hơn khi bị che đi.